この記事はこんな方におすすめ
-
- アフィンガー5、リストありすぎて何使っていいかわからない!
-
- アフィンガー5のリスト、名前からではどんなものか想像しにくい!
こんにちは!主婦ブロガーのリリーです。
アフィンガー5っていろいろな装飾があるのはうれしいのですが…
ありすぎて把握しきれない
ですよね。
しかも微妙に違うものが多くて『これってどんなリストだっけ?』『あれ似てるけど何が違うの?』と混乱してしまいます。
私もいつも迷ってプレビューを押してどんな風に表示されるのか確認してみるのですが、その作業が面倒なので…
アフィンガー5で使えるリストのみをわかりやすくまとめてみました!
この記事を見ればいまよりもぐんとリストが使いやすくなるはず!

もくじ
アフィンガー5リストの使い方(リストが表示されない⁉の対処法)
最初は『スタイル』の『リスト』の使い方がよくわかりませんでした。
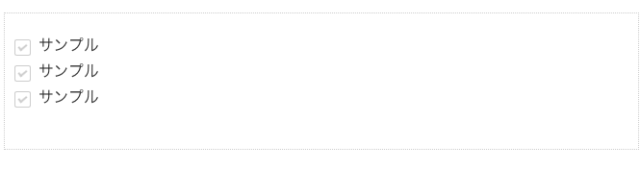
リストにしたい文章を選択して『スタイル』にある『リスト』ボタンを押すと
リストにしたい文章が下の画像のような表示になります↓

この状態でプレビューで確認してみると…


想像していたリスト表示になっていなかったのです。

と、小一時間悩んだのですが色々試していると簡単な事でした!
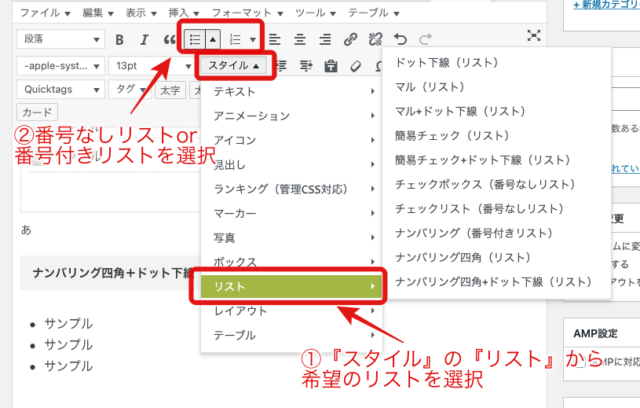
アフィンガー5でリストを作る方法は以下↓

アフィンガー5でリストを作る方法
- 『スタイル』の『リスト』から希望のリストを選択
- リストにしたい文章を書く
- その上で番号なしリストor番号付きリストにする
①『スタイル』の『リスト』で希望のリストに選択して(画像は『簡易チェックリスト』を選択)↓

②リストにしたい文章を枠の中に書き込んで…↓

③書き込んだ文章を選択し、番号なしリストor番号付きリストにします↓

すると…

ちゃんとリスト表示されました♪
簡単な事だったのですね。
ちなみに番号なしリストor番号付きリストにしてからスタイルでリストを選択した場合、装飾されたリストにははりませんでした。
例えば『簡易チェック(リスト)』にしたい場合、『スタイル』の『リスト』を選択下上で番号なしリストor番号付きリストにした場合下の画像の様になり成功するのですが↓
▼ビジュアル画面でリスト表示成功の場合『簡易チェック(リスト)』

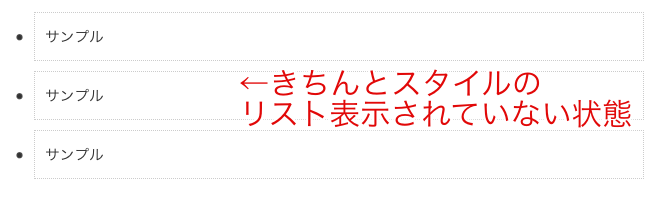
番号なしリストor番号付きリストにしてからスタイルでリストを選択した場合、下の画像の様になり普通の装飾なしのリストでしか表示されませんでした。
▼ビジュアル画面でリスト表示失敗の場合

順番が逆になると装飾リストで表示されません!
リストにしたい文章を『スタイル』の『リスト』で選んだ希望のリストに選択してから番号なしリストor番号付きリストにしてくださいね!
アフィンガー5でリストを作る方法
- 『スタイル』の『リスト』から希望のリストを選択
- リストにしたい文章を書く
- その上で番号なしリストor番号付きリストにする
アフィンガー5リストまとめ
それではアフィンガー5で使えるリストをまとめていきます♪
スタイル→リスト
まずは『スタイル』の『リスト』から選べる様々なリストまとめ!
ドット下線(リスト)
- サンプル
- サンプル
- サンプル
シンプルな黒丸ドットに下線!
マル(リスト)
- サンプル
- サンプル
- サンプル
通常であれば黒丸ドットなのが、自分の希望した色のドットに!
マル+ドット下線(リスト)
- サンプル
- サンプル
- サンプル
色マルドットに下線!
簡易チェック(リスト)
- サンプル
- サンプル
- サンプル
小さなチェックボックス付き!
簡易チェック+ドット下線(リスト)
- サンプル
- サンプル
- サンプル
小さなチェックボックスに下線!
チェックボックス(番号なしリスト)
- サンプル
- サンプル
- サンプル
大きなチェックボックスに下線!
チェックリスト(番号なしリスト)
- サンプル
- サンプル
- サンプル
マルチェック!
背景に色も付いており文が目立つ!
ナンバリング(番号付きリスト)
- サンプル
- サンプル
- サンプル
マル番号チェック!
背景に色も付いており文が目立つ!
ナンバリング四角(リスト)
- サンプル
- サンプル
- サンプル
四角い番号チェック!
ナンバリング四角+ドット下線(リスト)
- サンプル
- サンプル
- サンプル
四角い番号チェックに下線!
タグ→ボックスデザイン→マイボックス(+cssクラス)→リスト
『スタイル』ではなく『タグ』のボタンからも選択できるリストがあります。
タグ→ボックスデザイン→マイボックス(+cssクラス)から選択でいます。
『タグ』の場合は下の画像の様にボタンを押すとダミーのテキストが出てきますので先に文章を書いておく必要はありません。
チェックリスト
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
スタイル→リストの『簡易チェック』と同じリストですが外側に枠がありリストのタイトルを表示する事もできます。
チェックリスト(ドット下線)
チェックリスト
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
スタイル→リストの『簡易チェック+ドット下線』と同じリストですが外側に枠がありリストのタイトルを表示する事もできます。
必要なモノ
『タグ』の『マイボックス』の中にはリストと書かれてはいませんが、リスト表示ができるものもあります。
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
スタイル→リストの『マル』と同じリストですが外側に枠がありリストのタイトルを表示する事もできます。
必要なモノ(ドット下線)
必要なモノ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
スタイル→リストの『マル+ドット下線』と同じリストですが外側に枠がありリストのタイトルを表示する事もできます。
簡単な流れ
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
スタイル→リストの『ナンバリング四角(リスト)』と同じリストですが外側に枠がありリストのタイトルを表示する事もできます。
簡単な流れ(ドット下線)
簡単な流れ
- ダミーテキスト
- ダミーテキスト
- ダミーテキスト
スタイル→リストの『ナンバリング四角+ドット下線(リスト)』と同じリストですが外側に枠がありリストのタイトルを表示する事もできます。
タグ→ボックスデザイン→チェックボックス(番号なしリスト)
チェックボックス(番号なしリスト)で出てきたタグの中に番号なしリストを自分で書き込むと表示されます。
- サンプル
- サンプル
- サンプル
スタイル→リストの『チェックボックス(番号なしリスト)』と同じリストですが外側に枠があります。
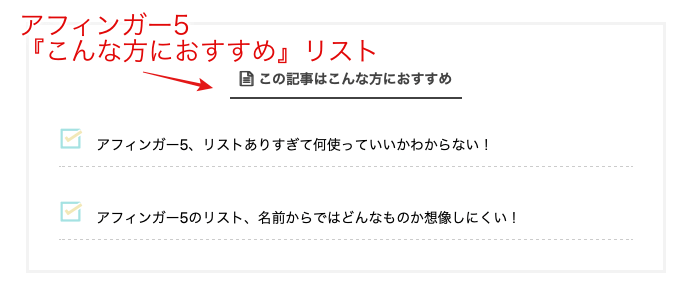
タグ→ボックスデザイン→こんな方におすすめ(V)
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
マルチェックですが、スタイル→リストのマルチェックとは違い赤色のチェックです。
文字の下にドット下線があり、タイトルも付けられます。
タグ→ボックスデザイン→こんな方におすすめ[V]
こんな方におすすめ
- これはダミーのテキストです
- これはダミーのテキストです
タグ→ボックスデザイン→チェックボックス(番号なしリスト)と似ていますが、こちらはタイトルも付ける事ができます。
スタイル→リストの『チェックボックス(番号なしリスト)』とも同じです。
【アフィンガー5】リストのデザイン変更ができる!やり方・どれがどこの色?
アフィンガー5はリストの色やデザインを変えることができます。
ダッシュボード→外観→カスタマイズ→オプションカラー
でリストの色変更画面にたどり着きますよ。
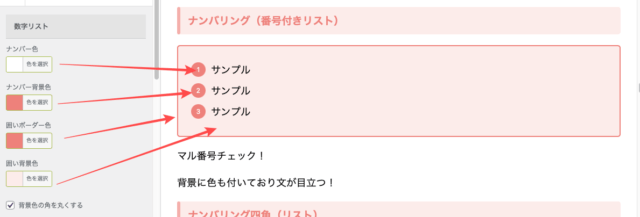
数字リストのデザイン変更
カスタマイズ画面の『数字リスト』とは『ナンバリング(番号付きリスト)』です。

どの項目がどのの色かはこちら↓
- ナンバー色→数字の色
- ナンバー背景色→数字の外側の○の色
- 囲いボーダー色→枠線の色
- 囲い背景色→背景の色
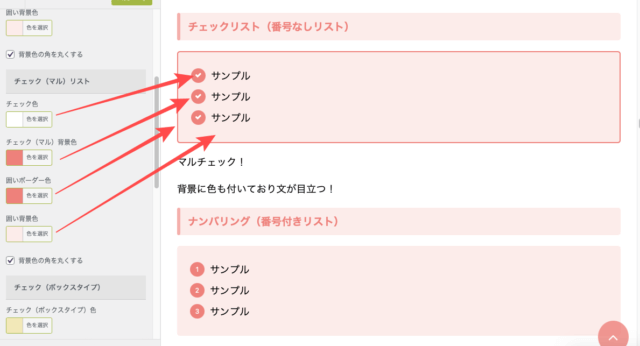
チェックリスト(マル)リストのデザイン変更
カスタマイズ画面の『チェックリスト(マル)』リストは『チェックリスト(番号なしリスト)』です。

どの項目がどのの色かはこちら。ほとんど先程の『数字リスト』と同じです。↓
- チェック色→数字の色
- チェック(マル)「背景色→数字の外側の○の色
- 囲いボーダー色→枠線の色
- 囲い背景色→背景の色
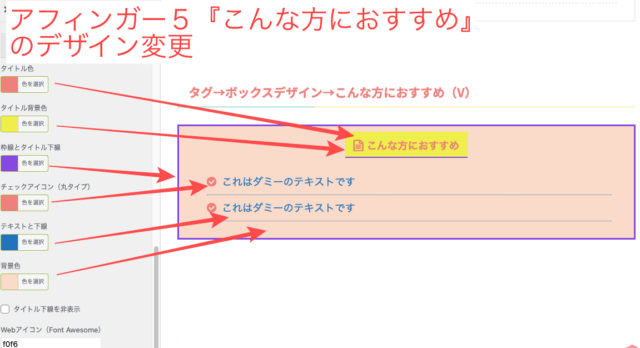
こんな方におすすめのデザイン変更
タグ→ボックスデザイン→こんな方におすすめのデザインもカスタマイズする事ができます。

どの項目がどの色かはこちら↓
- タイトル色→タイトルの文字色(こんな方におすすめの色)
- タイトル背景色→タイトル部分の背景のみの色
- 枠線とタイトル下線→枠線とタイトル下の線の色
- チェックアイコン(丸タイプ)→チェックアイコンの色(『こんな方におすすめ(v)』のみ反映)
- テキストと下線→タイトル以外の文字色とその文字下の線の色
- 背景色→外側枠線の中の背景色
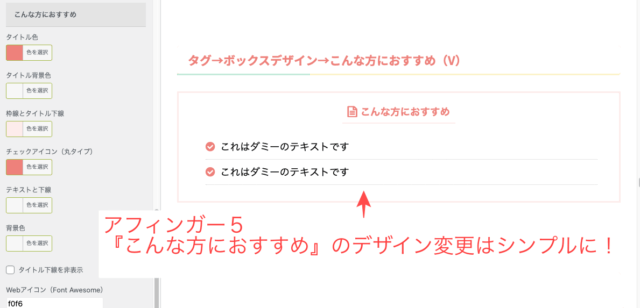
全部の色を変更するとくどくて見にくくなるので私が変更しているのは少しの色だけ…見本はこちら↓

タイトル色・枠線とタイトル下線・チェックアイコンの3点のみ変更しています。
【アフィンガー5】使いやすいリストおすすめランキング!
微妙に違う似たようなリストがいっぱいあって
どれを使ったらいいの〜
と悩んでしまうため、個人的におすすめのリストをランキング形式でまとめてみました。
1位:簡易チェック(リスト)or 簡易チェック+ドット下線(リスト)

文章に自然に取り入れられて1番かわいいリストはこれだと思います
▼簡易チェック(リスト)
- サンプル
- サンプル
- サンプル
簡易チェック(リスト)にはタイトル付きの『チェックリスト』というものもありますが、タイトルがなくても自分で書けばいいかなぁと…こんな感じで↓
【アフィンガー5をおすすめする理由】
- SEO対策がしっかりしている
- デザインが苦手でも安心
- マニュアルが充実している
あまり見た目がデコデコしていると文章が読みにくくなってしまうのでなるべくシンプルにを心がけています。
リストの文字を少し強調したいい時は『簡易チェック(リスト)』の下に下線が引かれてある『簡易チェック+ドット下線(リスト)』にすれば良いです↓
▼簡易チェック+ドット下線(リスト)
- サンプル
- サンプル
- サンプル

2位:チェックリスト(番号なしリスト)or ナンバリング(番号付きリスト)

シンプルだけど文章を目立たせたい時にぴったりなリストはこちら↓
▼チェックリスト(番号なしリスト)
- サンプル
- サンプル
- サンプル
背景が色で塗りつぶされているので自然と文章が目立ちます。
でも、自分の指定したカラーにてきるのでブログに溶け込む色に設定しておくと悪目立ちしません。
番号ありリストにしたい場合は『チェックリスト(番号付きリスト)』を選択しましょう。
▼ナンバリング(番号付きリスト)
- サンプル
- サンプル
- サンプル

3位:ナンバリング四角(リスト)or ナンバリング四角+ドット下線(リスト)

番号付きリストが自然と目立つリストはこちら↓
▼ナンバリング四角(リスト)
- サンプル
- サンプル
- サンプル
ナンバリングが色付きの四角になっているので自然と目立ちますね♪
でも個人的には○に番号が良かったのですが、○に番号は先程ご紹介した『ナンバリング(番号付きリスト)』しかありませんでした…
少し文章を目立たせたい時は『ナンバリング四角+ドット下線(リスト)』を選択しましょう。
▼ナンバリング四角+ドット下線(リスト)
- サンプル
- サンプル
- サンプル

4位:こんな方におすすめ[v]
ブログの冒頭で『こんな方におすすめの記事です』と示しておけば、記事の定着率が高くなります。
ユーザーが一番最初に目にする箇所なので、記事の印象を左右し、とっても大事!
自分が頑張って1からデザインしなくてもアフィンガー5なら最初から素敵なリストがあるので安心です♪
この記事でも冒頭に使用しましたが、『こんな方におすすめ[V]』を使うとこんな感じになります↓

すっきりとしていて見やすいですよね♪

【アフィンガー5】リストの使い方のポイント
アフィンガー5を使ってみて『ここがポイント!』と感じた点を3つ
リストの色やデザインを自分のブログ色にカスタマイズする
リストはデフォルトの色ではなく…
自分のブログ色にカスタマイズしましょう!
自分のブログのメインカラー・サブカラーの色と同じにすると、自然と記事に溶け込みます。
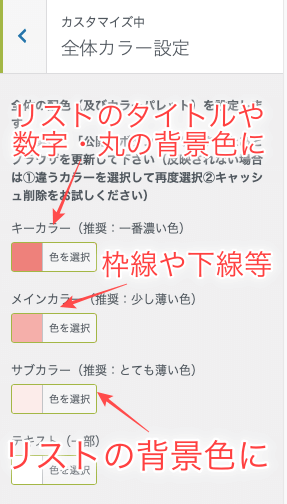
アフィンガー5でのブログカラーは『カスタマイズ→全体カラー設定』で確認できます。

私はキーカラーの濃い色とリストのタイトルや数字・丸の背景色を一緒にしています。
またリストの背景色にはサブカラーのとても薄い色を使用しています。
私はあまりいろんな色を使いたくないのでメインカラーの少し薄い色はリストには使っていませんが…
使い方はリストの背景の外枠や下線などに使用しても良いかもしれません。
カラフルだと良いというわけではありません。
色を使いすぎるとユーザー(見ている方)がしんどくなるので、なるべくブログ内を同じ色で統一しましょう。
おしゃれで見やすい記事になりますよ♪
1記事に色々なリストを入れすぎない
アフィンガー5はリストの種類がたくさんあり、ついつい色々使いたくなってしまうのですが…
色々なリストを使いすぎると記事が見にくくなってしまいます。
私の場合は1記事の中にいれるリストは3つまで
くらいとしています。
リストがたくさんあると何が重要なのか伝わりにくいので、
記事のここぞという場面で効果的にリストを使ってみてくださいね。
ブログ内でよく使うリストを5つくらいに決めておく
ユーザーが1つの記事だけではなく色々な記事を見てくれる事を考えると
他の記事でもなるべく同じリストを使うとブログ全体に統一感が生まれ見やすくなります。
私の場合ブログ内でよく使うリストは先程ご紹介したおすすめリスト…大体5つくらいです。
リストの使いすぎはNG!
リズムの整っている見やすいブログにしましょう。
【アフィンガー5】リストを上手に使って素敵なブログに♪
アフィンガー5はかわいくておしゃれなリストがたくさんありますが、
リストがありすぎて使いこなせないのが難点なので、今回はほぼ自分のためにリストをまとめてみました(笑)

最後まで読んでいただきありがとうございました。